Divi and Elementor are the two pioneer WordPress page builders. Both Divi and Elementor come with a drag-and-drop page-building experience enabling you to craft stunning designs.
With many similarities, Divi and Elementor come with many differences too.
Such as:
- Elementor comes with a robust Theme builder (popup builder), whereas Divi doesn’t have any.
- Divi has an A/B testing module, whereas Elementor doesn’t have any.
- Elementor offers cloud hosting in its Elementor Cloud Website plan whereas, with Divi, you have to buy hosting from a third-party hosting provider.
Now the question is which one offers features that you exactly need. To help find the right answer, we have done a detailed comparison of Divi vs Elementor.
We took various aspects to compare these page builders, such as interface, ease of use, theme & styling option, modules & section, theme builders, templates libraries, pricing structure, support, etc.
By the end of the post, you will get to know which one to choose between — Divi vs Elementor.
Quick Verdict: If you don’t have the time to go through this detailed comparison, let us give a quick verdict. Elementor is the clear winner as it has an easy interface, flexible design options, and a massive library of ready-to-use templates. Even we designed our site Kickass MasterMinds with Elementor. On the other hand, Divi Builder is an affordable choice with good web design options. However, the web designing interface of Divi isn’t as streamlined as Elementor.
Divi vs Elementor: Interface Comparison
The page builders — Divi and Elementor, come with an easy drag-and-drop page-building interface. Let’s compare the website designing interface of Elementor and Divi page builders.
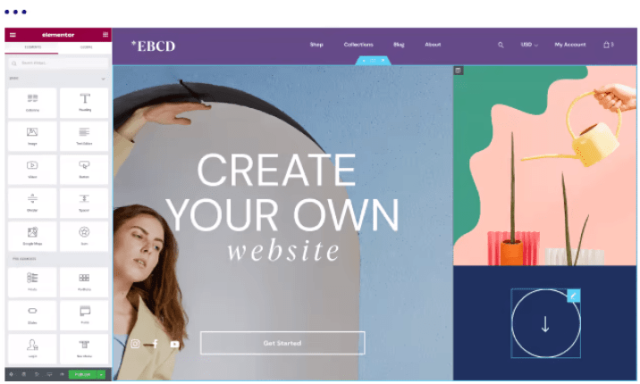
Elementor Interface
To start building pages with Elementor, you need to open/create the particular page you want to design. To start designing the page with Elementor, just click the “Edit With Elementor” button.

Now you will have two interfaces:
- The first interface is the live editor or preview of the design.
- You will get the Elementor sidebar, where you will get various useful elements that you can drag and drop.
If you want to add new elements, you need to drag and drop from elements from the sidebar.
The best part is, Elementor also supports inline editing. That indicates you can easily edit any text on any page — click the text and start editing.
What’s more, you also have the option to edit text on the sidebar using the text editor — both the methods sync automatically.
Note: For more info regarding the Elementor Pro interface and ease of use, check our detailed Elementor Pro review here.
Divi Builder Interface
Divi page builder interface is a bit different compared to Elementor. The thing is, Divi gives— front-end visual editor and backend editor.
Most of the time, people stick to the front-end visual editor only, and that’s what we’re going to cover here. If you want to have the backend editing interface, you can stick to the backend editing of Divi Builder.

Once you install the Divi Page Builder on your WordPress website, you will be able to choose to design the page with the “Divi Builder” or the “Default Editor.”
If you choose the Divi Builder option, you will have three available design choices:
- Create a new page: Start creating the design from the blank page.
- Chose an Existing Layout: You can choose from different pre-made layouts and templates.
- Clone/Duplicate The Existing Page: Here, you also have the option to duplicate any page that you have already built.
The visual editing interface of Divi is streamlined, and it is different compared to Elementor. Once you’re on the visual editor interface, you will know no sidebar like Elementor.
Unlike the Elementors’ sidebar, you will easily access buttons that generally open different elements and layout options.
You want to insert a new module — you can use the popup that is a floating icon. If you want to add a few modules to your design page, just use the inline editing directly. Then you can use the drag and drop elements for other editing.
Winner: To be honest, I like the Elementor website building interface. Elementor provides a drag and drop element on the sidebar. Coming to Divi, the interface is a bit nested, and you have to search for elements you want to use.
Divi vs Elementor: Widgets, Sections & Module
To add designs and specific designs to your posts and pages, you will rely on page builders — widgets, sections, and modules. The page builders Divi and Elementor come with a robust library of widgets, sections, and modules. Let’s compare them side by side.
Divi Builder — Sections & Modules
The thing is, Divi Builder gives you three building blocks that you can use. These building blocks are as follows:
- Section: The layout you choose.
- Rows: You can fit the rows inside the sections you create. Using the rows, you can easily create different columns layouts.
- Modules: Pre-designed you can use.
Note: We found Divi helpful as it also comes with an A/B testing feature. Using the Split Testing Module, you can efficiently conduct A/B testing on any elements on your page.
The only downside of Divi Builder — it doesn’t offer any free version. So you will be getting only 36 modules. Some of the pro modules of Divi Builder are as follows:
Well, you can also find third-party plugins that will add additional modules to the Divi Builder.
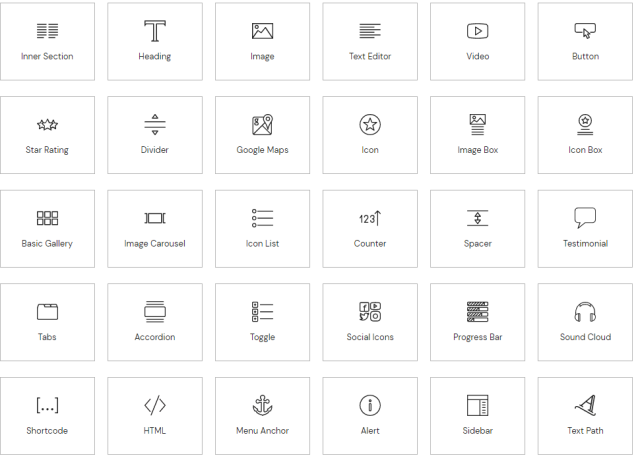
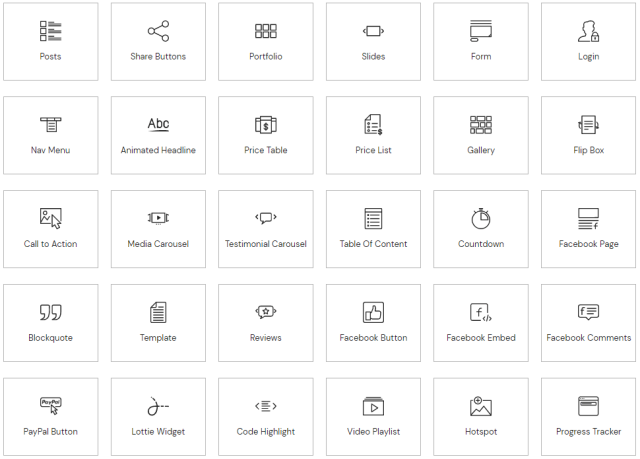
Elementor Modules, Elements & Widgets
Elementor excels when it comes to elements and widgets. It comes with three types of Elements that are listed below:

- Columns: Columns enable you to divide your page vertically. You can easily resize columns using the drag and drop editor.
- Sections: These are the largest group layout that you’re going to use. You can also include columns and widgets inside a section.
- Widgets: These are the essential design elements that you can drag and drop from the Elementor sidebar, such as — text, image, CTA, etc.
Note: The free version of the Elementor plugin comes with more than 40+ basic widgets to help you create stunning designs. However, with the Elementor Pro, you will get access to 50+ Pro Widgets.
Here is the list of a complete list of Elements that it offers:
What’s more, you can use other plugins to extend the functionality of the Elementor Pro.
Divi vs Elementor: Theme & Styling Options
Divi and Elementor are well known for their styling options as they unlock superb design options. Let’s compare the design and styling options of Divi and Elementor.
Divi Theme & Styling Options
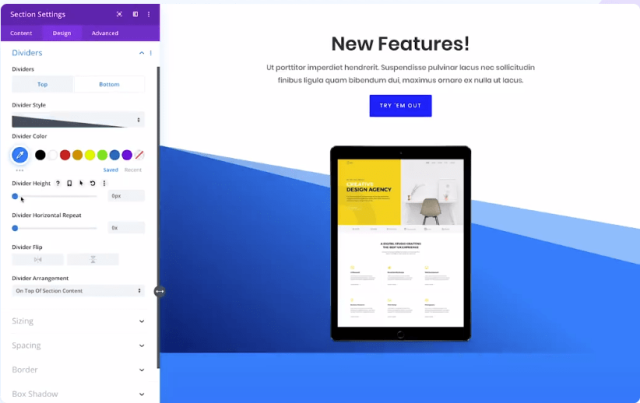
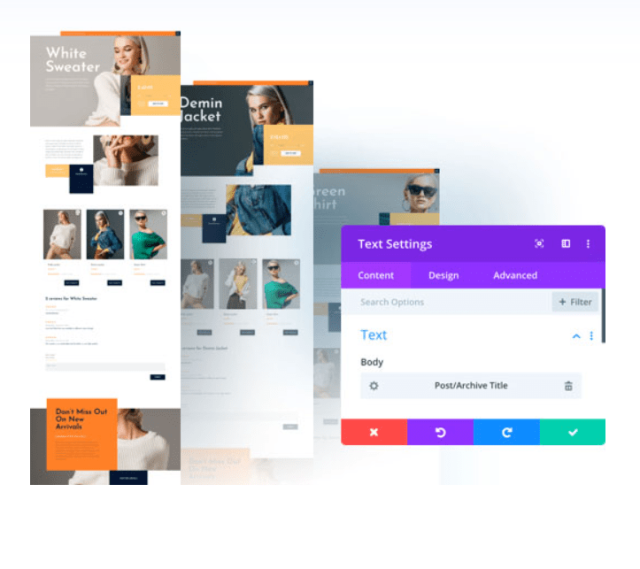
Divi Builder comes with mainly three different tabs to help you control your various elements. These three different tabs are given as follows:
- Content: Using the content tab, you can do the primary setting, such as the text.
- Design: It covers the crucial design aspects such as alignments to colors, shadows, animations, etc.
- Advanced: The advanced tab allows you to add custom CSS and control the responsive visibility.
Divi allows you to apply many design settings differently depending on various devices such as desktop, mobile, and tablets.
Somehow if you’re working with custom CSS, you will need the Divi builder flexible. The Divi builder makes it super easy to add custom CSS to the main elements.
What’s more, Divi Builder recently came up with the “Divi Preset,” which is a system that allows you to make a custom appearance and save it as templates for reuse. Later on, you can use these saved presets when you add a new module to your page.
Elementor Theme & Styling Options
When you install Elementor for the first time, it will configure its style to the design you create. However, you can also access the plugin settings to turn off the Elementor functionality and use your default theme global settings.
Once you start editing any page with Elementor, you will get three different tabs that enable you to control the appearance of every section, column, and widget.
When you open the Content and Style tab, you will set up the basic controls such as the text/image alignment, colors, and typography. These changes will vary according to the type of elements you’re working on.

The advanced tab of Elementor helps you configure options such as custom margin/padding, background, border, responsiveness, custom CSS, etc.
If you want to add the custom CSS, you can use the custom CSS tab. The best part with the release of Elementor Pro version 2.9 enables you to do complete site editing. Using the full site editing, you can change the page and theme editing to one page.
In addition to all this, Elementor Pro 2.9 version also introduced Theme style. Those key features are listed as follows:
- Style changes throughout the site without writing a single line of code.
- Easily changing theme settings using Elementor.
- Setting up the default style of the plugin elements and the Elementor widgets.
In 2020, Elementor introduced the 3.0 version, which comes with a “Design System.” This system enables you to edit the configuration
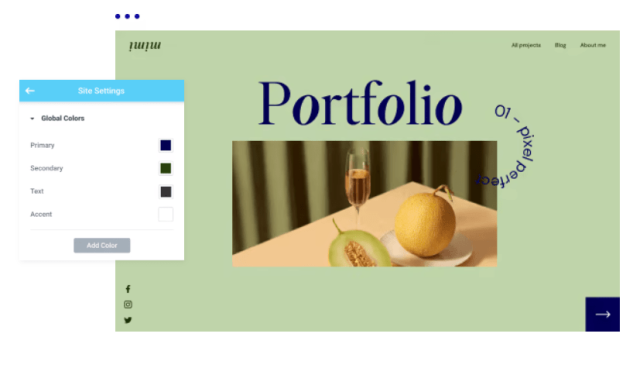
The Elementor Design Systems includes these features:
- Global Colors: You can set up a few colors that you can use throughout the site — with a single click.
- Global Fonts: This enables you to configure all your website’s typography settings globally. You will be able to set up the font size & scale, weight, and so on.
- Site Settings Panel: This design system includes crucial site identity, lightbox settings, theme styles, etc.
Now you have the idea of what kind of Theme and styling options Elementor offers. That’s not it; we’ll try our best to keep all the latest design options of Elementor updated.
Divi vs Elementor: Templates Libraries Offered
Divi and Elementor are well-known for offering an impressive library of templates. They offer hundreds of ready-to-use templates that are fully configurable and responsive.
Anyways, let’s compare the template libraries of Elementor and Divi.
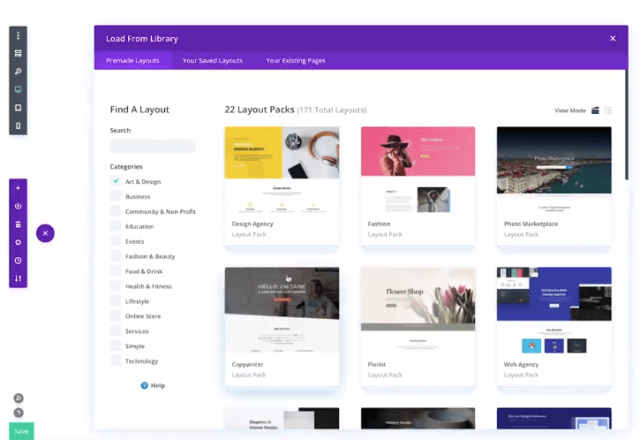
Divi Templates
Divi templates library has got a revision by Elegant Themes. And it was a major upgrade in terms of numbers and its functionality as well.
With the Divi Builder, you will also get access to 350+ templates spread across 177 layout packs.

The layouts pack is a set of themed templates. For example, if you got one restaurant layout pack — it will have the entire restaurant website templates to help you build the complete site.
Similar to Elementor, you will have the option to save your design as a template to resume them later.
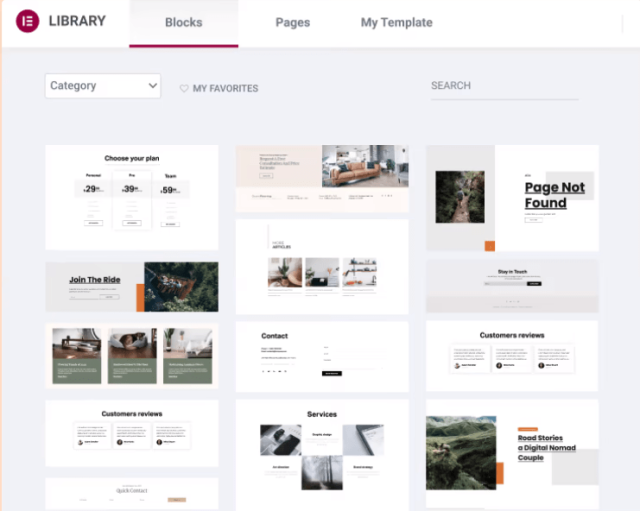
Elementor Templates
The release of Elementor 2.0, provides two different templates options:
- Blocks: These are the design of individual sections of a page. For example, adding a contact block in the homepage, you’re designing.
- Pages: Complete page designs such as — homepage, contact us, about us, etc.
The thing is Elementor free version comes with basic templates. You also can save any of your designs and use them later on.

The best part is that the Elementor Pro version comes with a robust library of — 50+ Stunning Widgets and 300+ Pro Pre-Designed Templates. These available templates are available in different niches such as — Health & Wellness, Agency, Blog, Business, Marketing, Design, Art, and so on.

To use any specific templates, you need to click on the template and click on the “Insert” template button to use the template.
Divi vs Elementor: Theme Builder Options
When it comes to Theme Builder, Elementor excels. Elementor is the first theme builder offering complete theme building via Elementor Pro. Divi introduced the theme builder back in October 2019.
Let’s compare the theme builders of Divi and Elementor here.
Divi Theme Builder
The Divi Theme builder is different compared to Elementor Theme Builder. With the Divi Theme Builder, you will get three different theme templates rearranged using the backend interface.
The best part is, you can use the front-end visual builder to build your theme template parts. It also makes it super easy to insert your website title, tagline, and other information.

You can also have the option to build a custom header and Footer with the Divi Builder. When compared to Elementor, the Divi Theme Builder is less flexible and not that powerful.
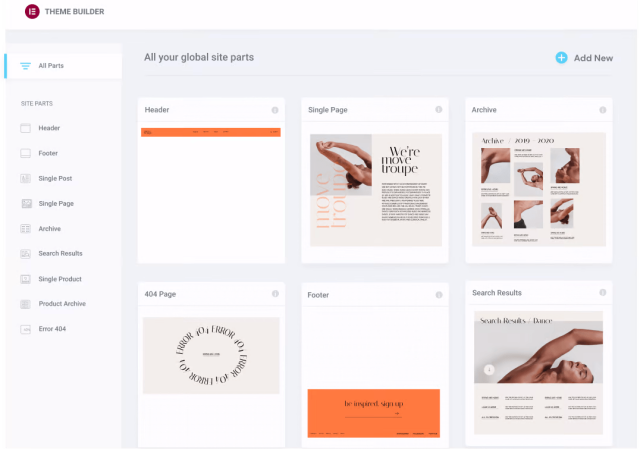
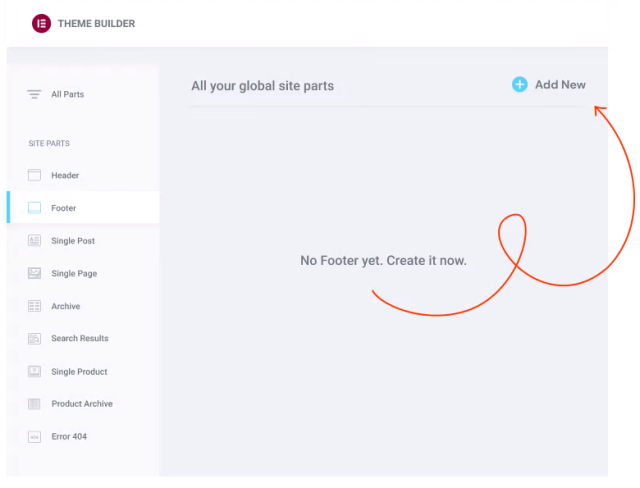
Elementor Theme Builder
Fact, we’re using the Elementor Theme Builder for KickAss MasterMinds. We have designed the footer page of KickAss MasterMinds using Elementor Pro page builder.

Let’s check the Theme Builder option of Elementor. The theme builder of Elementor Pro comes with these modules:
- Header
- Footer
- Popups
- Single Post
- Single Page
- Search result
- Erro 404 Page
So you can design these modules using the Elementor Theme Builder easily. When you decide to publish your templates, you will get flexible display options. To display that specific design, you can set the designs to determine your templates are being used. You can choose to display the entire site or singular post or page type.

Elementor updated version 3.0 allows you to make use of the entire website structure. Using the entire site structure, you will get to see the entire website structure. This helps you see which part of your website is active and which part is not. This way, you can easily make changes update the design accordingly.
How Many Websites Are Using Elementor And Divi?
Both Elementor and Divi have gained significant traction in the website-building community. As of 2025, over 10.1 million websites worldwide are powered by Elementor, marking a 1.3 million increase from the previous year.
In comparison, Divi is utilized by approximately 4.3 million websites globally, with 1.69 million of these sites currently live. For example, TheCricketPanda.com, a cricket-focused website, was built using Elementor, demonstrating its capability to cater to niche sports sites with engaging and user-friendly designs.
These figures highlight the widespread adoption of both page builders, underscoring their influence in shaping the modern web development landscape.
Divi vs Elementor: Standalone Features
Elementor and Divi offer some specific features; let’s check what unique features these two-page builder offers.
In this section, we’ll list the unique features of Divi and Elementor. So let’s dive in.
Divi Standalone Features
- Split Testing (A/B Testing): Divi Builder has a robust A/B testing module that enables you to do split testing into two different pages.
- User Role Editor: The Divi Builder allows you to manage the editor role. What’s more, you can even disable some critical role access for specific users.
- Lock Elements: It enables you to lock your completed designs to avoid some accidental changes while working.
- Global Modules: Similar to the Elementor module, it allows you to add a single module to multiple pages.
Elementor Standalone Features
- Global Widgets: Use the available widgets through the site.
- Popup Builder: The popup builder allows you to design stunning popups and showcase them anywhere on your website.
- Clear Code: It means once you uninstall Elementor Pro, it cleans the complete Elementor design code. That means your website will be clean.
- Maintenance Mode: It allows you to add an under construction or coming soon page to your WordPress website.
- Shape Divider: You can dive into different blocks and sections on the pages you design with Elementor.
- Embed Anywhere Feature: Using shortcodes and widgets to showcase different designs. ,
Divi vs Elementor: Pricing Battle
Now the real question is — which one is affordable and value for money.
The thing is — Divi doesn’t offer any free plan; however, Elementor offers a free plugin.
Let’s compare the pricing plans of Divi and Elementor.
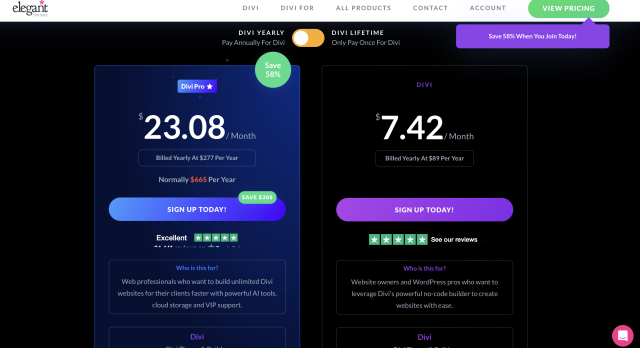
Divi Pricing Plans
The pricing of Divi Builder is quite affordable when compared to Elementor.

Divi Builder has two plans available:
- Yearly Access: The yearly access costs $89 yearly, which includes all the features of Divi Builder. You can use this Divi Builder plugin on unlimited websites.
- Lifetime Access: The lifetime plan of Divi Builder costs $249 for a lifetime. This also comes with all the premium features of Divi Builder.
Note: If you wanna save a few bucks on Divi, make sure to check our working Divi Discount Code here.
Note: All the plan of Divi Builder comes with these features: Premium Support, 800+ website packs, unlimited website usage, risk-free guarantee, access to all Divi, Extra, Bloom, and Monarch Theme.
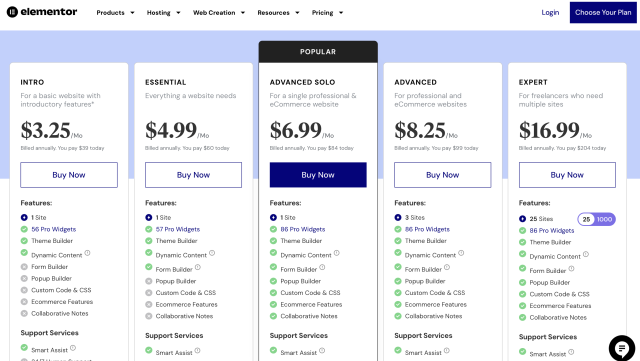
Elementor Pricing Plans
Elementor has flexible pricing plans available when compared to Divi Builder.

Note: We have already reviewed the Elementor pricing plans here.
Here are the available pricing plans of Elementor Pro:
- Intro — $3.25/mo or $39/year for single website usage
- Essential — $4.99/mo or $60/year for single website usage.
- Advanced Solo — $6.99/mo or $84/year for single professional eCommerce website.
- Advanced — $8.25/mo or $99/yearly for 3 websites usage.
- Expert — $16.99/mo or $204 yearly for 25 website usage.
- Agency — $33.25/mo or $399/year for 1000 websites usage.
All the plans of Elementor Pro come with a 30-day money-back guarantee.
Note: Elementor Pro offers deals and promotions from time to time; check more about Elementor Pro Discount Code here.
More Elementor Comparisons:
Final Thoughts: Which One To Choose in 2025?
No doubt, Divi and Elementor are the two best WordPress page builders available. Both the page builder gives you complete flexibility to design stunning WordPress websites on the go.
The question is — which one to choose?
Yes, we’re using Elementor Pro to design our site, KickAss MasterMinds. We choose Elementor Pro because it is simple, flexible, and has robust design options. What’s more, we took Elementor Pro because of — Elementor Theme Builder. We’re using Elementor Footer builder o design the footer of our site — KickAss MasterMinds. This is the reason we use Elementor Pro over Divi Builder.
Regardless of which page builder you choose — you won’t get disappointed. We would say Divi has flexible and affordable pricing when compared to Elementor. However, Elementor is worth every single penny you invest. Also, the Elementor website building interface is easy and smooth compared to Divi Builder.
Now the choice is yours! Which one will you choose between — Divi vs Elementor? Feel free to share with us in the comments section below.
Faq On Divi vs Elementor:
Which one is good Divi or Elementor?
Both these platforms are best for designing websites, but Divi is cheaper than Elementor whereas Elementor is very easy to use even beginners can build stunning websites.
Can I use both platforms for free?
No, they both don’t offer any free trial, but Elementor offers a free version with basic features.
Can I use both of these tools?
Absolutely, you can use both of these tools, but in my opinion, it doesn’t make any sense to invest in these page builder plugins at the same time.
Do they both compatible with Gutenberg?
Of course, they both are compatible with Gutenberg, as Gutenberg is the default WordPress editor.

